A simple text editor is needed when you will start to learn HTML.
Learn HTML Using Notepad or TextEdit
Web pages can be created and modified by using professional HTML editors like Visual Studio Code, Sublime text editor, Atom editor, Bluefish, etc.
For beginners, we recommend a simple text editor like Notepad (PC) or TextEdit (Mac) for learning HTML.
A simple text editor is a good way to learn HTML.
Let’s start to create your first web page with Notepad or TextEdit. Follow the below step:-
Step 1: Open Notepad
Open the Start Screen (the window symbol at the bottom of your screen search Notepad and will start to work on it).
![]()

Step 2: Write a sample code of HTML on Notepad
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<h1>Heading</h1>
<p>Paragraph</p>
</body>
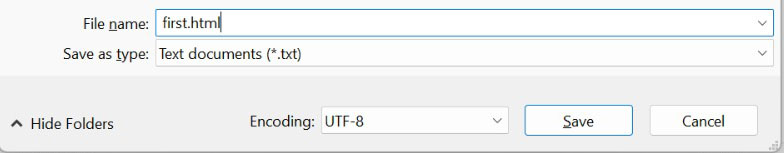
</html>Step 3: Save the HTML Page
Save the file on your computer where you want to save it.

Note: You must use either .htm or .html as the file extension. There is no difference between them.
Also read, front-end developer Skills
Step 4: View the HTML Page in Your Browser
Open the saved HTML file in your browser. Double-click on open the file or right-click and choose “Open with”.

Congratulation you created & run the first HTML code successfully.

